
Personalized Shopping
Creating a seamless, relevant and useful personalized omni-channel shopping experience for the AEO customer.
The Project
This project was founded in the fact that American Eagle Outfitter customers share the same digital shopping experience despite having unique needs and intentions. Our nimble cross-functional team was hyper-focused on solving customer and business problems via data-driven tactics with the ultimate goal of creating a highly personalized shopping experience for every AEO customer.
My Role: Lead UX site designer, user research, wireframing, prototyping, user testing, project prioritization, workshop facilitation, vision design and presentation
The Team: User Experience, Data Analytics, Site Optimization, UI Design, Engineering, Site Merchandising
Timeline: 2+ years
The Problem
- How might we use data to surface relevant information and products at the right moment in the customer's shoppng journey to make the experience more efficient and provide customers with more confidence in their digital purchases?
- How can we use data to introduce customers to new products and AEO brands they might love?
Customer Goals
- Improving the ability to digtally assess the size, fit and feel of a product
- Allowing customers to easily find and buy products they want
- Helping customers feel like they are getting the most value for their money
- Providing relevant product recommendations at the right moment within the shopping journey
- Offering useful service information (such as order and loyalty statuses) where customers need it most
- Highlighting product versatility
- Displaying relevant, helpful and interesting marketing content
KPIs
- Interaction Rate
- Conversion
- Units per Transaction
- ADS
Process
This project began with a dual approach of testing easy to implement, tactical data-driven recommendations while simultaneously creating a future-thinking personalization vision in order to gain business buy-in and create a backlog of work.
Feature Prioritization
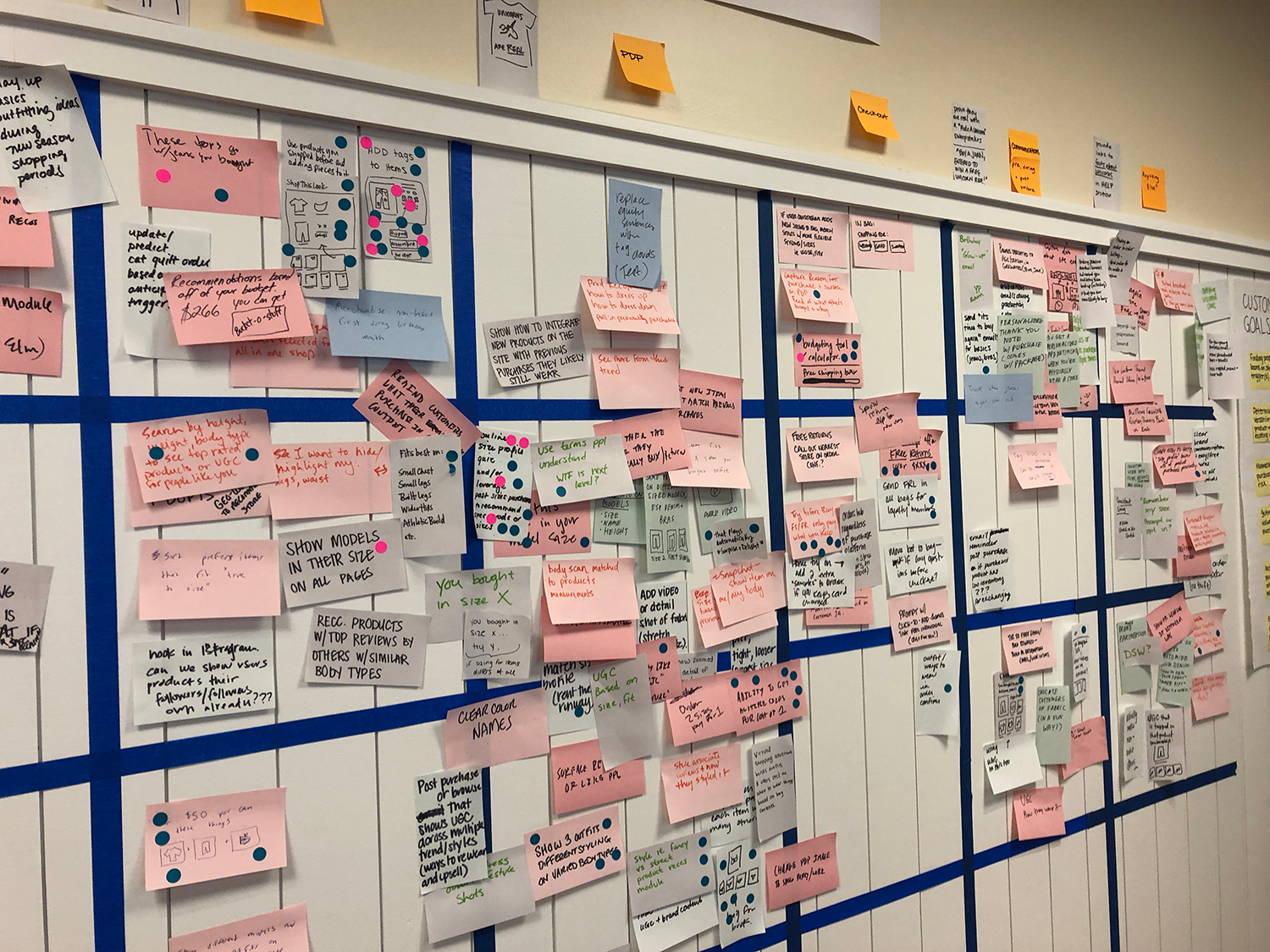
To start, the team created a backlog of ideas that we felt addressed our project goals. These ideas were based on competitive examples as well as known functionality and data gathered on our site. Each team member performed competitor research and submitted ideas that I maintained in a shared wiki page.
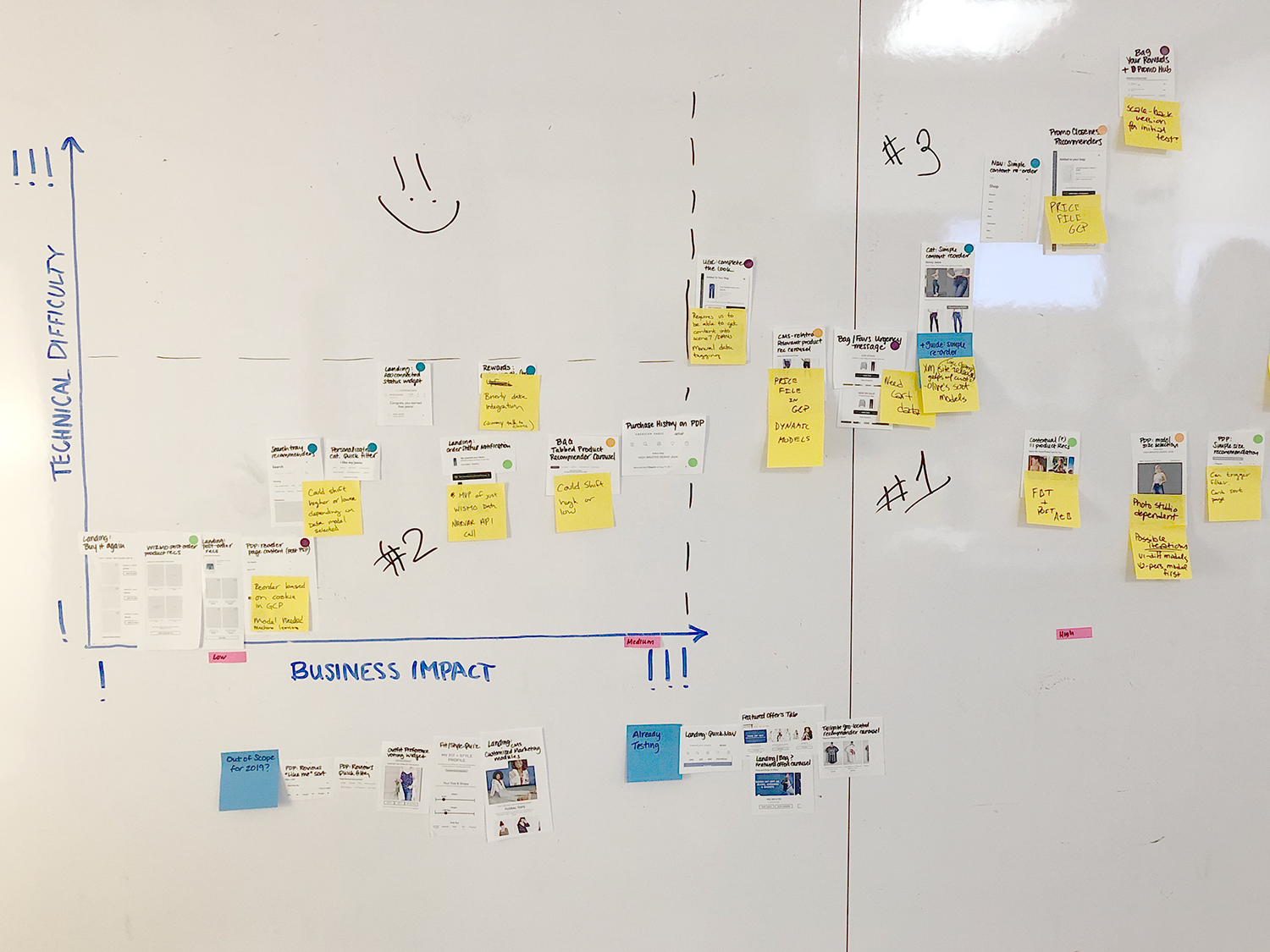
I facilitated and participated in workshops with our working team and key business partners to genereated further ideas and prioritize them based on implementation effort and customer impact.
The project began with small, tactical ideas that had high customer impact and lower implementation effort in order to prove the value of data driven features and to justify and obtain an annual project budget.


Design + Iteration
Once the team selected an idea from a prioritized backlog, I created a draft of the mobile concept. I then reviewed the wireframe at our weekly team meeting. We would discuss what the concept was trying to accomplish, any possible assumptions we were making and how we would build it. Updates to designs were made based on these discussions.
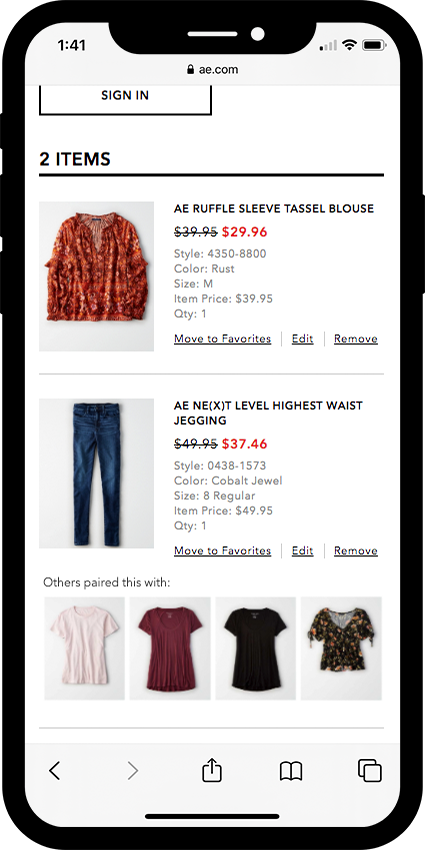
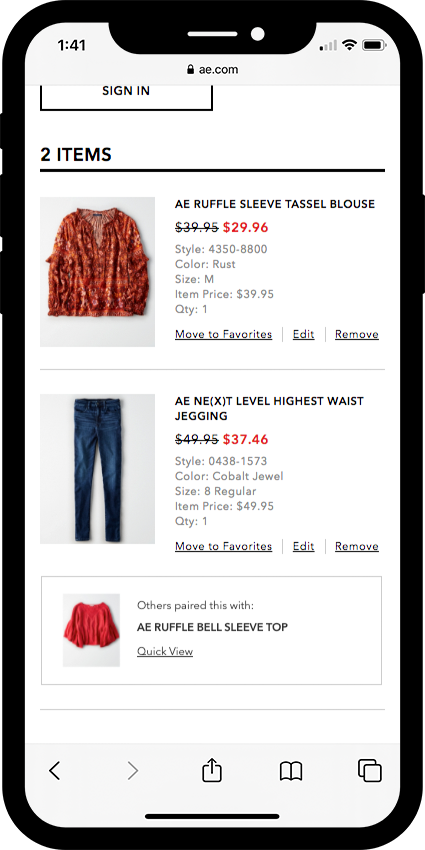
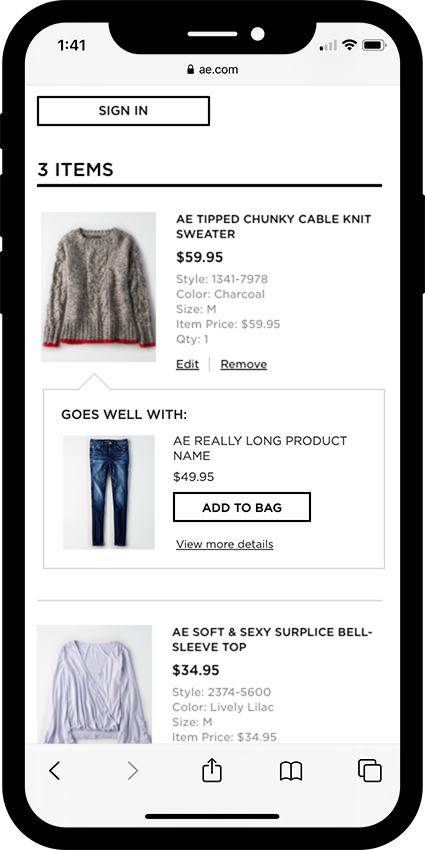
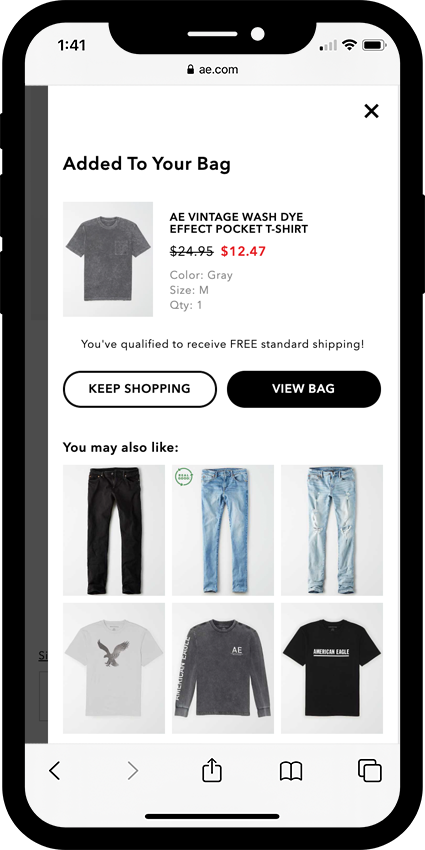
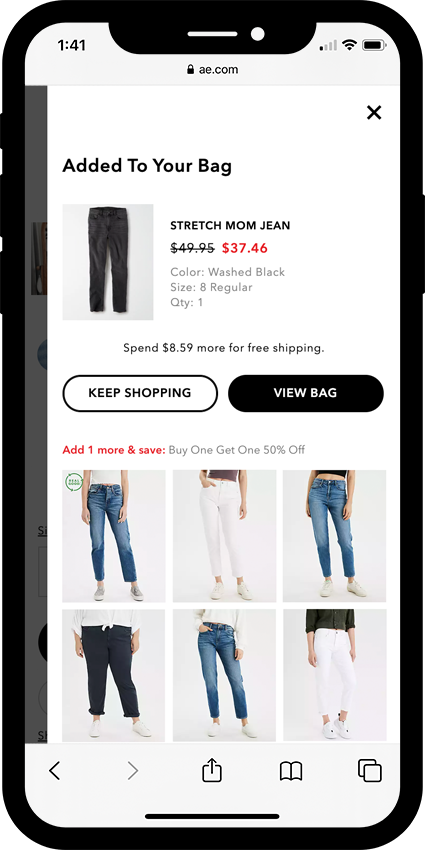
Below is an example of a high fidelity wireframe iteration for a product recommendation module in the bag.



This project allowed me design more quickly than most AEO projects because we had dedicated developement resources that didn't have to follow the standard engineering workstream. Basic ideas were generated and tested quickly, iterated on and, if needed, tested again before a concept was finalized.
Another unique aspect to this project was that our small cross-fucntional team had much more influence over the designed concepts because we worked so often and closely together. I believe this created better final products.


User Testing
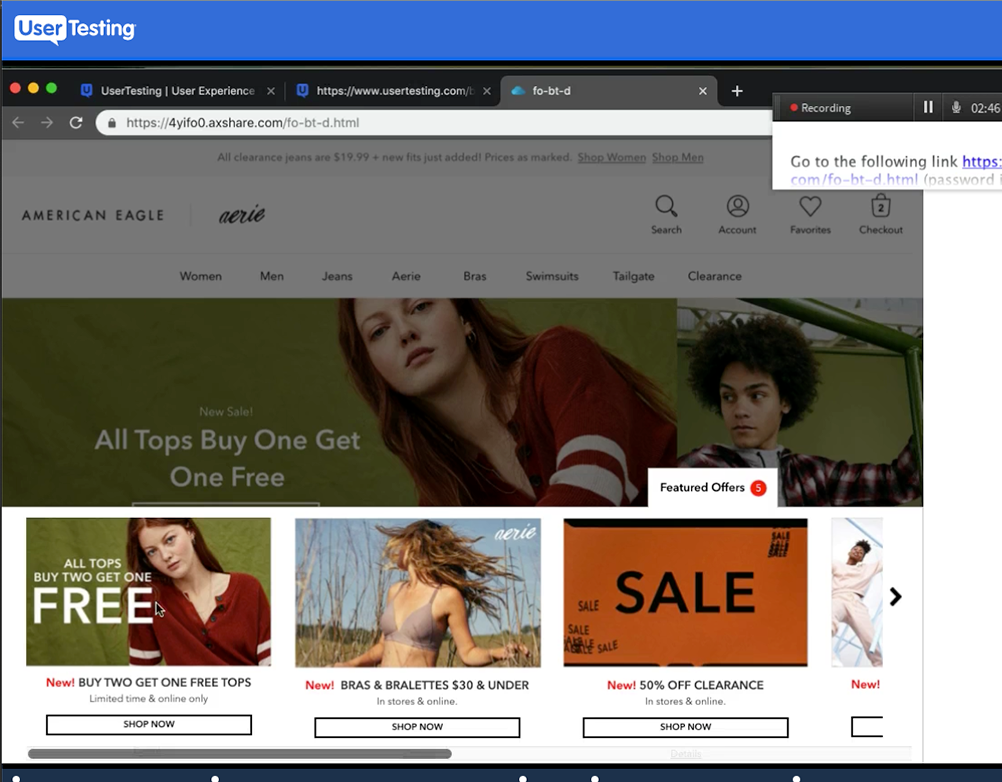
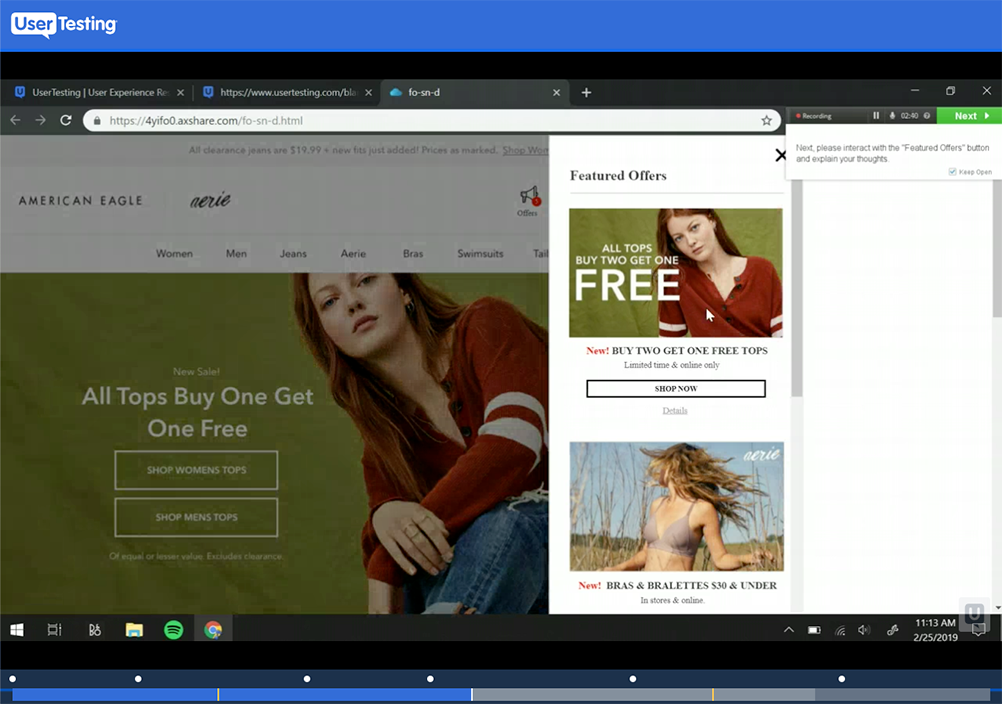
I performed interactive prototype and live site listening labs via usertesting.com to better understand the usability of our concepts.
In addition to generating interactive prototypes, I also created test scripts, ran and evaluated tests and presented findings to the working team and key business partners.
A/B Testing
Our project had great support from our data analytics team. We were able to test risky design assumptions quickly and were therefore able to learn faster and implement successful concepts swiftly.
Standard KPIs such as CVR, UPT, AOV, AUR, Revenue, RPVr, NTF and when possible, return rates, were evaluated to determine feature success.
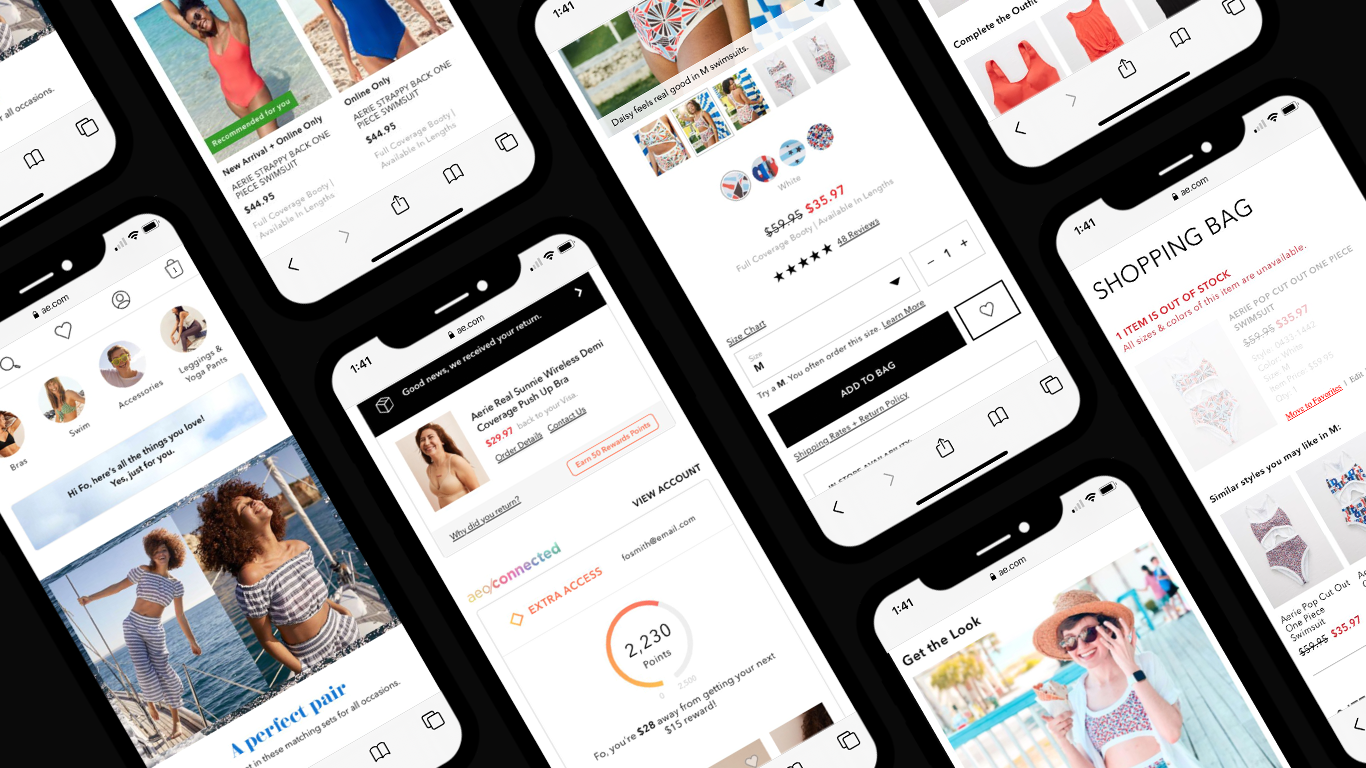
Most of the features tested and implemented in the first year consisted mainly of product recommendation modules fueled by aggregate customer data. During this timeframe we were able to learn a lot about what helped our customer shop and what got in the way of their shopping experience.
a future vision
While learning from our basic aggregate data recommendation tactics, we simultaneously developed a strategy to create a more aggressive one-to-one site experience based on individual customer’s needs and preferences.
I designed a future-thinking customer story that highlighted concepts for individualized customer content grounded in our project goals. The story presented an omni-channel shopping experience that touched communications, digital shopping as well as a new in-store app experience.
I presented this vision to partners from all over the buisness, including our brand presidents, in order to illustrate how a personalized shopping experience could help our customers and our business.
This vision, paired with promising data from tested recommendation tactics, had the entire business excited about the project and asking how they could help make this vision come to life. This included securing additional budget and resources for the project.
Results + Next Steps
In 2 years this project tested and/or implemented over 18 tactics on the AEO site.
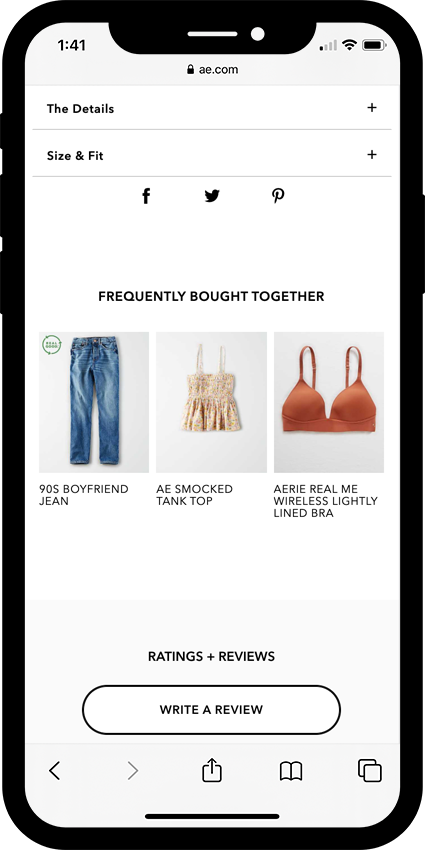
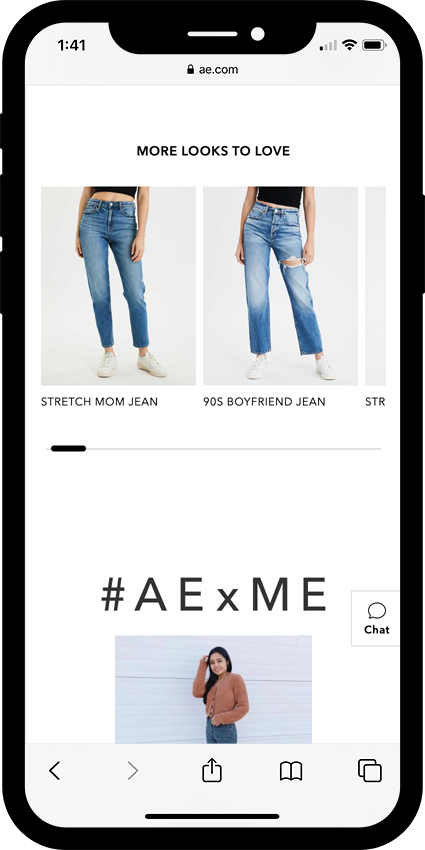
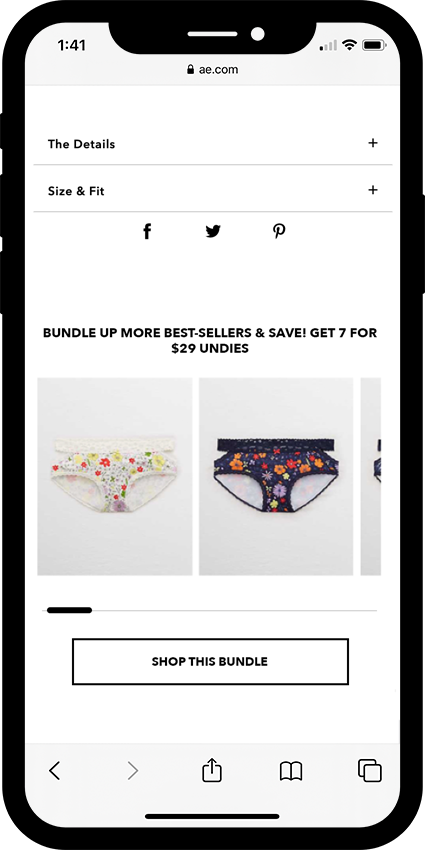
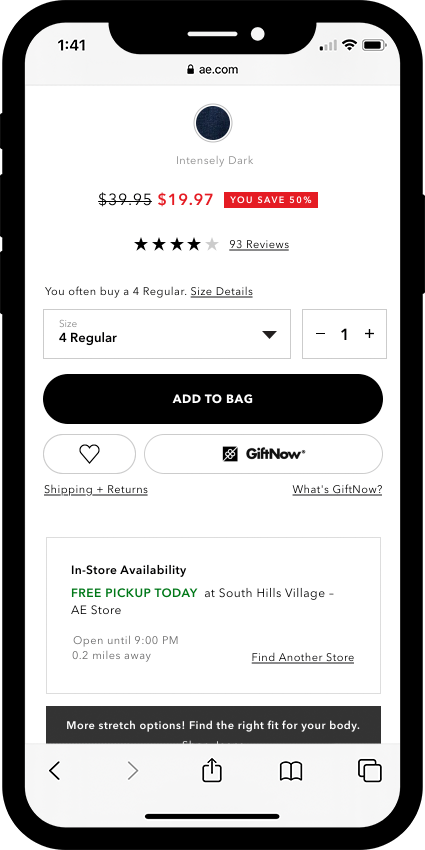
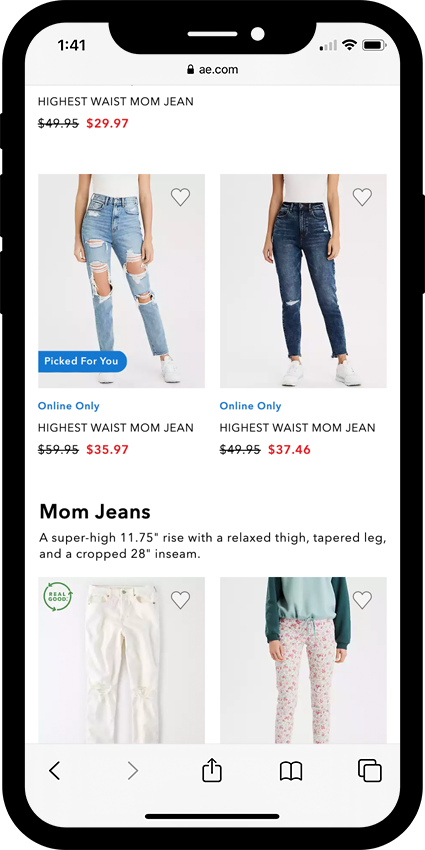
Examples of implemented tactics include:





In 2018, we reported the following KPIs for the five combined personalization site features illustrated above:
In addition to driving standard KPIs, we also saw an increase in customer acquisition:
Evolving Personalization
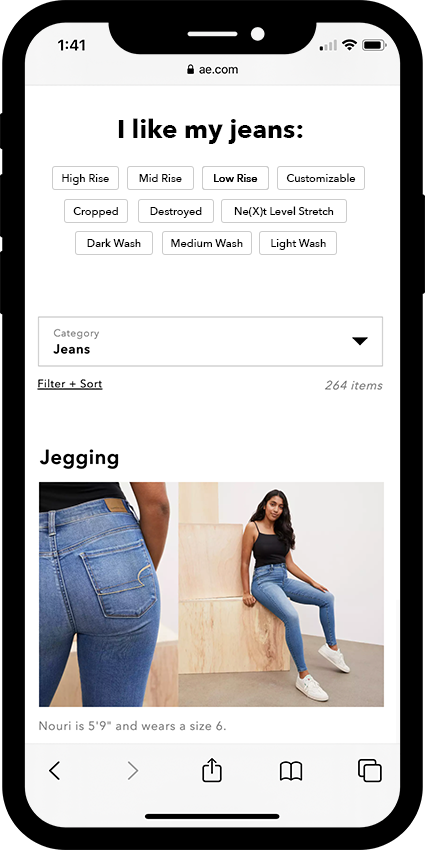
After a site replatform at the end of 2019, I was tasked with designing true one-to-one personalized features. Some of these tactics included:



Some of my favorite, not-yet-implemented one-to-one personalization ideas include:
- Replacing AEO model images with user generated photos that look more like a known customer's size/shape. This would make it easier for the customer to assess how clothing could look on them.
- Reordering navigation, product guides (ex: Jeans) and category page content for known customers to allow them find the products they are likely to want faster.
- Sending a custom promotional offer to a customer at a relevant moment in time (hour/day/month/year)to incentivize them to shop.